Adapun untuk kemudian teman sanggup memanfaatkan banner ini sebagai iklan yang mana kalau diklik akan mengarah ke sebuah link halaman, baik itu link affiliasi ataupun link menuju blog / halaman artikel teman yang lainnya yang ingin dipromosikan sehingga mendapat kunjungan lebih dari para visitor. Dan menyerupai yang saya tuliskan di bab awal, di sini saya memakai Adobe Photoshop sebagai media pembuatan bannernya. Kenapa pakai Photoshop? Ya alasannya pengen aja.. He, bercanda. Tentu saja alasannya tidak seegois itu. Alasannya yaitu alasannya selain sebagai salah satu software desain grafis 2D yang banyak dipakai dan sudah sangat familiar, juga memang penggunaannya cukup mudah, dan mendukung juga untuk membuat gambar bergerak berformat gif sederhana, menyerupai yang akan kita praktekkan berikut ini.
Baik, supaya lebih real di sini akan saya contohkan membuat banner iklan animasi abjad sederhana yang nantinya akan saya arahkan ke website / link affiliasi sebuah kegiatan kursus online yang saya ikuti.
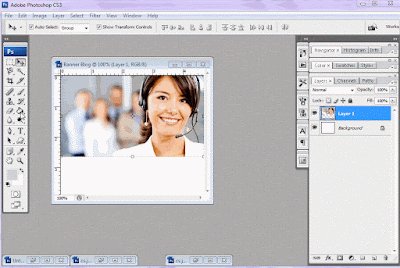
1. Buka program Adobe Photoshop-nya. Lalu buat dokumen gres dengan klik sajian File > New. Di sini saya masih memakai Adobe Photoshop CS3.
2. Tentukan ukuran piksel dari banner yang akan dibuat. Untuk sidebar blog, basanya memakai ukuran 338x280 pixel, atau 300x250 pixel, atau untuk banner header biasanya berukuran 720x90 pixel. Tinggal diadaptasi saja mana yang ingin kita buat. Untuk kali ini saya menentukan ukuran 338x280 pixel menyesuaikan dengan ukuran lebar sidebar blog.
Untuk lebih mempermudah, sanggup dilihat formasi gambar panduan berikut ini.
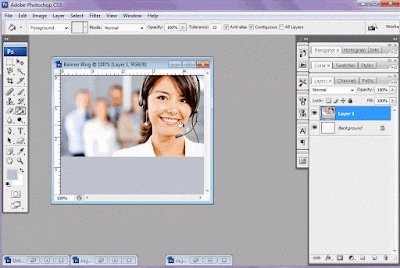
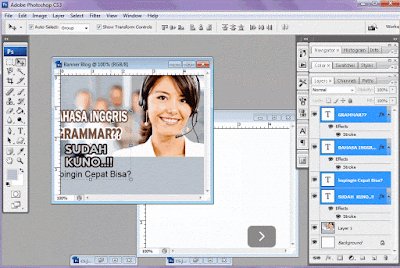
4. Berikan warna pada background dan isikan goresan pena dan material yang pendukung.
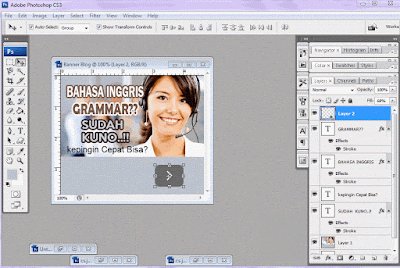
5. Buat goresan pena CTA (Call To Action). "KLIK DI SINI" di bab bawah banner. Seperti nampak pada gambar di bawah ini.
6. Klik pada sajian Window > Animations. Maka akan muncul panel untuk mengatur animasi frame by frame. Klik pada frame 1, kemudian klik tombol Duplicate Selected Frame, untuk meniru frame.
7. Setelah terduplikat, klik pada frame 2 (hasil duplikat). Lalu berikan pengaruh blending pada goresan pena "KLIK DI SINI" pada frame 2. Klik kanan pada layer goresan pena KLIK DI SINI, kemudian klik Blending Options. Pilih Stroke untuk menunjukkan kesan tegas border pinggir pada tulisannya. Lebih jelasnya lihat gambar di bawah ini.
8. Berikan durasi masing-masing 0.5 detik pada frame1 dan frame2 untuk membuat pengaruh kedipan, kalau animasinya diputar. Lihat menyerupai gambar di bawah ini.
9. Jika sudah, eksklusif saja simpan bannernya dengan klik tombol File > Save For Web & Devices. Simpan dalam format GIF, kemudian klik OK.
10. Selesai
Alhamdulillah selesai. Sampai di tahap ini, kita sudah berhasil membuat banner iklan. Sekarang eksklusif saja kita masuk ke tahap berikutnya, yaitu menempatkan banner tersebut di blog bab sidebar dan mengarahkannya (jika di klik) ke suatu halaman yang ingin dipromosikan, baik itu berupa link dari kegiatan affiliasi ataupun link blog/artikel teman yang lain, dengan sumbangan sedikit script perintah tentunya. Untuk kali ini, saya akan coba menyematkan sebuah link affiliasi dari salah satu kegiatan Online Course yang saya ikuti.
Baik eksklusif saja, kita mulai langkah-langkahnya:
1. Login ke akun blogger. Lalu klik tombol Entri Baru (Sama menyerupai dikala hendak membuat postingan baru).Sehingga tampillah halaman entri posting. Di sini kita akan mengupload gambar / banner yang telah kita buat tadi dengan Adobe Photoshop. Namun bukan berarti kita eksklusif publish bannernya melalui halaman entri posting ini. Ini hanya kita gunakan sebagai media mediator untuk nantinya kita mendapat link address dari gambar/banner tersebut. Tujuannya buat apa? Nanti akan kita lihat di langkah 3.
Sekarang upload dulu bannernya ke blog, kemudian insert / masukkan ke halaman entri posting.
2. Setelah gambar masuk ke dalam halaman entri posting, klik kanan pada banner tersebut. Lalu klik pada pilihan Copy Link Location. Lalu pastekan (link-nya) di mana saja, sanggup di notepad atau sekadar di-paste di new tab di address bar. Tujuannya cuma untuk menyimpan link gambar / bannernya. Nanti link addressnya akan kita copy paste kan lagi ke script perintah.
3. Kembali ke dashboard blogger, pilih sajian tata letak / layout. Menuju bab sidebar, klik tombol Add Gadget, klik pada pilihan HTML/Javascript. Lalu copy script di bawah ini ke bidang yang tersedia. Ini ialah arahan HTML untuk mengarahkan banner iklan (jika diklik) menuju sebuah halaman yang dipromosikan.
<a href='http://www.belajaringgris.net/member/aff/go/rusman103' target='_blank' title='Belajar Bahasa Inggris Fun'><img src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyqSjsavXo1gB1r-zXekAfxRpq4hRVxR_XdFTJQ-_AUrdMfJG6jpX7y-uM50TN8KSGHxF3QZr2H6veIIBcVz1lw2McwPLlMcoxYfVrA1Ft-iWUBVIjcChxbMUGn_YBElrQuO-9qJwcoP4/s320/ecompusoft.gif' alt='Belajar Bahasa Inggris Fun' border='0'height='280' width='338'/></a>
- Tulisan merah ialah URL target, yaitu halaman yang akan terbuka kalau bannernya diklik.
- Tulisan warna hijau ialah URL dari gambar / banner yang ingin ditampilkan. Kita buka lagi script yang tadi sudah dicopy-paste ke notepad. Copy kembali URL/Link tersebut, kemudian pastekan dengan menggantikan goresan pena hijau di atas.
- atur 'height' / tinggi dan width / lebar sesuai dengan ukuran banner, dalam hal ini height: 280 pixel dan width 338 pixel.
Dalam perkara ini, alasannya banner yang kita buat ialah berupa iklan, tentu kita berharap akan banyak yang melihat dan mengklik banner tersebut supaya halaman yang dipromosikan sanggup dikunjungi oleh lebih banyak orang. Salah satu cara untuk meningkatkan impresi dan jumlah kunjungan pada halaman yang dipromosikan di banner tersebut - yakni dengan membuat sticky widget, artinya kita membuat banner tersebut menjadi sebuah widget yang sticky, melayang dan tetap melekat tidak hilang dari pandangan walaupun layar di-scroll ke atas dan ke bawah sekalipun. Untuk lebih jelasnya, sanggup baca artikel berjudul Cara Membuat Sticky Widget Pada Blog.
Baik, sekian saja artikel ini. Semoga bermanfaat bagi teman blogger semuanya. Sekian dan terima kasih. Salam