Di artikel ini saya ingin membuatkan sebuah tutorial sederhana wacana cara gampang untuk mengetahui instruksi HTML dari suatu warna. Kita tahu warna itu ada berjuta-juta jumlahnya. Dan terperinci memang susah untuk menghafal instruksi HTML yang mendasri pembentukan warna tersebut. Karena setiap warna itu unik dan mempunyai instruksi HTML masing-masing. Adapun untuk warna-warna dasar, instruksi HTML nya memang cukup beraturan, tidak terlalu ribet. Warna-warna dasar tersebut seperti:
red: FF0000 - Yellow #FFFF00
Blue #0000FF - Gray #808080
Silver #C0c0c0 - Green #008000
Purple #800080
Nah, bagi teman yang ingin mengetahui instruksi HTML dari warna anu atau warna anu lainnya. Misal saat Anda mengunjungi sebuah blog, dan kemudian tertarik untuk memakai warna serupa dengan blog tsb, tapi tidak tahu instruksi warna HTML nya,maka berikut yaitu tutorial sederhana yang sanggup teman terapkan untuk mengetahui instruksi HTML dari warna tersebut.
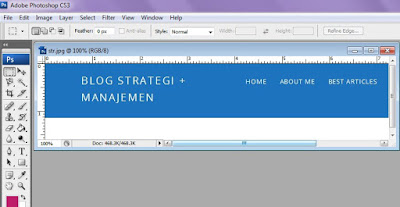
Adapun media alat bantu yang biasa saya gunakan di sini yaitu Adobe Photoshop. Misal saya ingin mengetahui instruksi HTML dari warna dasar yang dipakai pada template blog strategimanajemen.net. Di sana Pak Yodhia Antariksa (si empunya blog) memakai warna dasar biru muda untuk header blognya. Nah untuk mengetahui instruksi HTML dari warna tersebut secara tepat, caranya yaitu sebagai berikut:
- 1. Silakan teman lakukan Screen Shoot pada tampilan warna yang ingin diketahui warna HTML nya. Bisa pakai lightshot ataupun printscreen biasa. Lalu simpan hasil screen shotnya di drive komputer Anda.
- 2. Buka Adobe Photoshop versi berapapun yang Anda punya, mau software installan ataupun portable. Lalu buka file gambar hasil screenshot yang tadi disimpan. Seperti pola berikut.
- 3. Klik toolbar Set foreground Color menyerupai ditunjukkan oleh gambar di bawah ini)
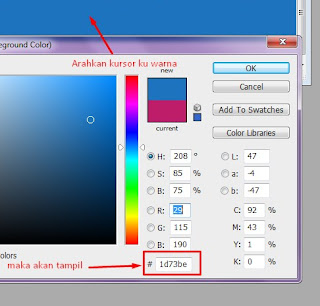
- 4. Maka akan muncul tampilan Color Picker menyerupai di bawah ini. Color Picker inilah yang sanggup kita fungsikan untuk mengetahui instruksi HTML dari suatu warna.
- 5. Nah untuk mengetahui instruksi HTML dari sebuah warna, maka arahkan kursor/ pointer mouse Anda ke warna yang hendak dicari kodenya. Dalam hal ini arahkan kursor ke gambar warna biru dari Screenshot tadi dibuka. Seteleh diklik warnanya, maka seketika itu pula akan tampil instruksi HTML dari warna tersebut. Bisa dilihat di bab bawah kanan Color Picker, menyerupai ditandai oleh kotak mereah di bawah ini. Nah, itulah instruksi HTML dari warna biru yang dipakai pada blog strategimanajemen.net.